AndroidのChromeで開いたタブをバックアップする
スマホが壊れた
3年ほど大事に使っていたGoogle Pixel 3 XLが壊れました。 正確には、バッテリーが膨張。俗にいうハマグリ化してしまい、修理に出すことになりました。
修理に出すだけでも、Pixel 3はもう民間にバッテリーの在庫がないとか、ドコモショップ店頭ではバッテリー交換もしてくれないとか、ahamo契約者は代替機有料だとか、送られてきた代替機がAQUOSの2019年物でOSの更新が11(2バージョン前)で止まってるとかいろいろありましたが、それはまあさておき。
ドコモの公式修理はどうやら「こっちで勝手に検査して問題あったら全部直しまっせ」式らしく、端末を送ると問答無用で初期化されるみたいです(ウーン)。
イマイチ釈然とはしないものの、Pixel 7も出ようかというこの時期に端末を買い替えるのは正直避けたい。というか3年前まったく同じ状況で買い替えて後悔した。できるならばPixel 7の発表を待ちたい。 ということで、データのバックアップを開始します。
(中略)
というわけで本題
Androidで大量に開いたもはやこれが俺のブックマークや! と言わんばかりのタブ達を何とかしなくてはいけません。 一個一個改めてブックマークへの登録作業をするのは、さすがにつらい。 なんせタブグループ機能でまとめたグループが70個以上あるので、グループ1個当たり平均5タブだとしても350です。誰だこんな数を放置し続けたのは。
そんなこんなで早々に手動でのバックアップをあきらめ、一括保存的な方法を模索します。
で検索して出てきたのがこちら
Android開発でよく使われる adb を使った方法です。
(adbがよくわからないという方はこちら) (adbの接続方法はこちら Android 11で追加されたワイヤレスデバッグが便利だった )
コマンドはたった2つ
adb forward tcp:9222 localabstract:chrome_devtools_remote wget -O tabs.json http://localhost:9222/json/list
だけ。
(Windowsの人は wget 入ってない場合が多いと思うので Invoke-WebRequest -Uri http://localhost:9222/json/list -OutFile tabs.json とかやっておきましょう)
tabs.json 部分は任意のファイル名に置き換えて大丈夫です。自分は C:\Users\myname\backup\android_chrome_tabs.json みたいにしました。
これで心置きなく端末を修理に出せますね!
おまけ
adbがわからない人とまで書いたのにJSONの扱い方を書かないのは不親切だと思ったので、簡単にJSONを扱える方法を記載します。 ちなみにExcelを用いるので、Excelもないよ~という方はほかの方法を調べるか、JSかPHP, Pythonあたりを勉強しましょう。 JSONを扱える状態にするだけなら比較的簡単です。
それで肝心のExcelで今回のデータを扱う方法ですが、 こちら JSONファイルをExcelに変換 - Qiita を使います。
やり方自体はページを見ていただくのが簡単だと思いますが、読込先URLは今回は http://localhost:9222/json/list で、データの展開に使用する列は title と url だけです。
こんな感じ

展開するとこんな感じになります

あとはCSVに吐き出すも良し、自分用データベースとして使用するも良しです。
ではよしなに~
Unity hair触ってみた - 使ってみる編
事前準備編はこちらから mtholoblog.hatenablog.com
前回まででなんとなくAssetの準備はできたと思うので、実際にアタッチして使ってみようと思います。
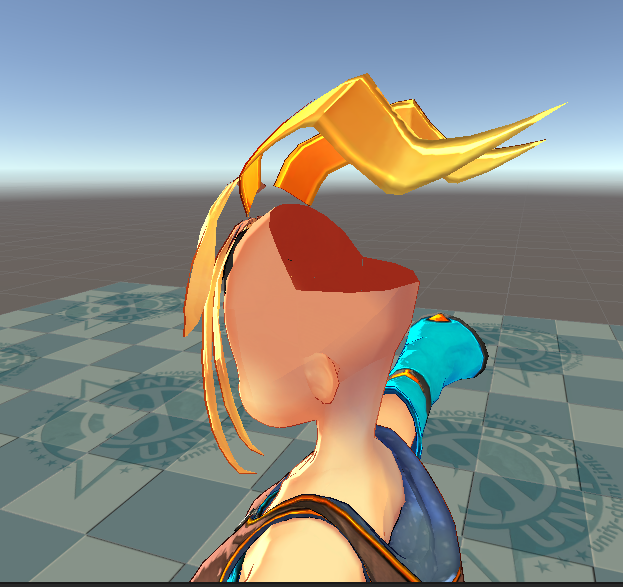
用意した素材は + みんな大好きUnity-chan + Unityちゃんにかぶせる頭皮 です。
Unityちゃんはともかく、頭皮って? って感じですが、Unityちゃんは後頭部が髪の毛でおおわれているので、その部分にメッシュがありません。

最初はそこをSphereで埋めてやっていたのですが、どうしてもSphereの顔側(顔内部)で発生したHairが顔を突き抜けてきてしまうので、後頭部を埋めるメッシュを作成しました。
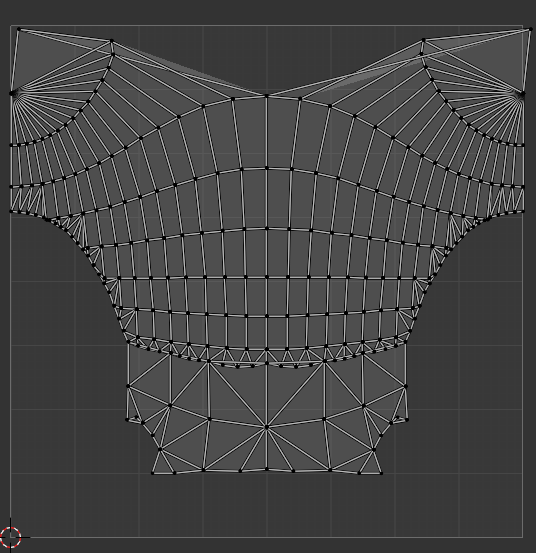
それがこちら

BlenderにUnityちゃんを読み込んで、後頭部の穴空いてる部分にSphere差し込んで、穴に合わせてSphereを切り取ったものです。 ピッタリ後頭部に合わせて作ったのですが、そのまま使うと メッシュの法線通りに毛が生えてくる = 毛が顔にかかってしまう ので、ちょっと回転させて使っています。その影響でスキマが…(今考えるとAssetの法の設定で Mapped Direction 使えば解決できそうですね)。
この後頭部を雑に球形投影でUV開いて

前髪と横髪が短くなるようにマップ作ってAssetを作ったら、

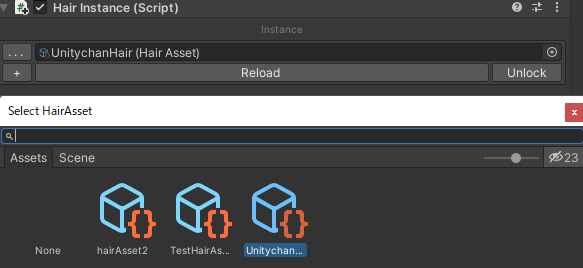
シーン上に配置した頭皮に Hair Instance (Hair生成用スクリプト)をアタッチ。 さっき作ったAssetを適用したら

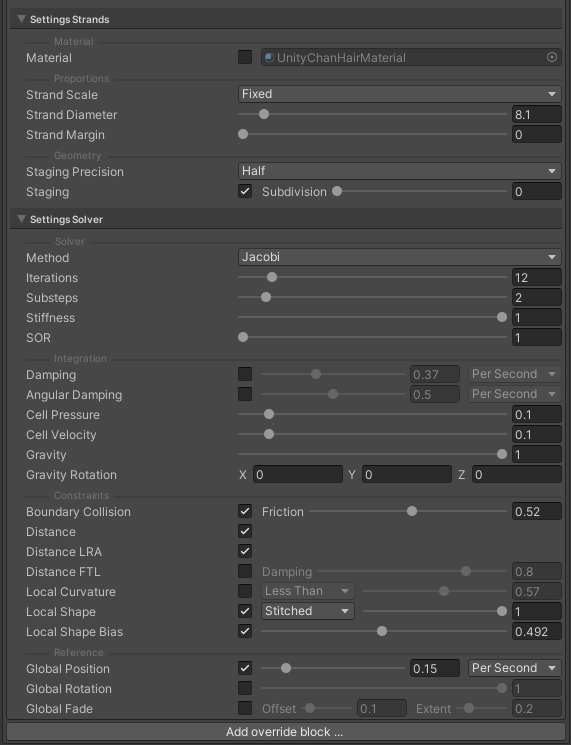
Hair instanceの設定を作成(この設定が最適解というわけではなく、あくまでやっつけです)

そのほかにもいくつかごにょごにょやって…
シーンを再生!
Unity hairを装備したUnityちゃんに踊ってもらってみた!
— 麻木浅葱 / ARメタバース (@asagi_00a3af) 2022年8月12日
結構激しい動きながらも(大規模な)破綻はなく、結構よい感じに見える。
特に13秒くらいの後ろに下がったときはかなりかわいくってグッドなのでは!! pic.twitter.com/zxPMFCaMVZ
最初の方はぼさぼさですが、結構いい感じですね~!
こちらのパラメータの解説については、数が多すぎるのと、自分も突貫かつ手探りで設定していて、どのパラメータが具体的にどういう動きを規定するものなのか正確に説明する自信がないのですみません…。
ただ、自分が主にいじったのは
- Strand Diameter
- Strand Margin
- Iterations
- Substeps
- Stiffness
- Cell Pressure
- Cell Velocity
- Global Position
- Global Rotation(最終的に元に戻した)
あたりなので、動き(サラサラ感)やコライダーの突き抜け、追従性 などを調整したい場合はこのあたりのパラメータを見てみてください。
Hairの色について
現状、PackageにはHairの色を任意に変える機能はないみたいです。 一応Materialを指定できるにはできるのですが、提供されたHairシェーダーでないとHairとして描画されない上に、提供されたHairシェーダーには色変えのオプションがありません。 なので、超簡易的にではありますが、元のシェーダーに色変え機能を追加しました。
ベースにするのは Packages > Demo Team Hair System > Runtime > HairMaterialDefaultBuiltin.shader です。
まずこれを丸っとコピーして、以下のように書き換えます。
Shader "Hair/Test/TestHairShader"
{
Properties
{
_Color("Color", Color) = (1,1,1,1)
_MainTex("Albedo (RGB)", 2D) = "white" {}
}
CGINCLUDE
#pragma target 5.0
#ifndef UNITY_COMMON_INCLUDED
#define UNITY_COMMON_INCLUDED
#endif
#ifndef UNITY_MATRIX_I_M
#define UNITY_MATRIX_I_M unity_WorldToObject
#endif
#ifndef UNITY_PREV_MATRIX_M
#define UNITY_PREV_MATRIX_M unity_MatrixPreviousM
#endif
#ifndef UNITY_PREV_MATRIX_I_M
#define UNITY_PREV_MATRIX_I_M unity_MatrixPreviousMI
#endif
#define real float
#define real3 float3
#define real3x3 float3x3
#define SafeNormalize(v) (normalize(v))
float4x4 unity_MatrixPreviousM;
float4x4 unity_MatrixPreviousMI;
#include "Packages/com.unity.shadergraph/ShaderGraphLibrary/ShaderConfig.cs.hlsl"
#ifdef SHADEROPTIONS_CAMERA_RELATIVE_RENDERING
#undef SHADEROPTIONS_CAMERA_RELATIVE_RENDERING
#define SHADEROPTIONS_CAMERA_RELATIVE_RENDERING (0)
#endif
#include "Packages/com.unity.render-pipelines.core/ShaderLibrary/Common.hlsl"
#include "Packages/com.unity.shadergraph/ShaderGraphLibrary/ShaderVariables.hlsl"
#include "Packages/com.unity.shadergraph/ShaderGraphLibrary/ShaderVariablesFunctions.hlsl"
#pragma multi_compile __ HAIR_VERTEX_ID_LINES HAIR_VERTEX_ID_STRIPS
#pragma multi_compile __ HAIR_VERTEX_SRC_SOLVER HAIR_VERTEX_SRC_STAGING
#pragma multi_compile __ STAGING_COMPRESSION
// 0 == staging data full precision
// 1 == staging data compressed
#ifdef SHADER_API_D3D11
#include "Packages/com.unity.demoteam.hair/Runtime/HairVertex.hlsl"
#endif
ENDCG
SubShader
{
Tags { "RenderType" = "Opaque" "DisableBatching" = "True" "Queue" = "Geometry" }
ZTest LEqual
ZWrite On
CGPROGRAM
#pragma surface StrandSurf Lambert vertex:StrandVert addshadow fullforwardshadows
struct Input
{
float3 strandTangentWS;
float3 strandColor;
float2 strandUV;
float2 surfaceUV;
};
sampler2D _MainTex;
fixed4 _Color;
void StrandVert(inout appdata_full v, out Input o)
{
o.surfaceUV = v.normal.xy;
#ifdef SHADER_API_D3D11
HairVertex hair = GetHairVertex((uint)v.texcoord.x, v.texcoord1.xy, v.vertex.xyz, v.normal.xyz, v.tangent.xyz);
{
v.vertex = float4(hair.positionOS, 1.0);
v.normal = float4(hair.normalOS, 1.0);
v.tangent = float4(hair.tangentOS, 1.0);
UNITY_INITIALIZE_OUTPUT(Input, o);
o.strandTangentWS = TransformObjectToWorldNormal(hair.tangentOS);
o.strandColor = hair.strandDebugColor;
o.strandUV = hair.strandUV;
o.surfaceUV = hair.rootUV;
}
#else
o.strandTangentWS = TransformObjectToWorldNormal(v.tangent.xyz);
o.strandColor = float3(1.0, 1.0, 1.0);
o.strandUV = float2(0.5, 0.5);
o.surfaceUV = float2(0.5, 0.5);
#endif
}
void StrandSurf(Input IN, inout SurfaceOutput o)
{
#ifdef SHADER_API_D3D11
float3 normalTS = GetStrandNormalTangentSpace(IN.strandUV);
#else
float3 normalTS = float3(0.0, 0.0, 1.0);
#endif
o.Albedo = IN.strandColor;
o.Normal = TransformTangentToWorld(normalTS,
float3x3(
normalize(IN.strandTangentWS),
normalize(cross(IN.strandTangentWS, o.Normal)),
o.Normal)
);
fixed4 c = tex2D(_MainTex, IN.surfaceUV) * _Color;
o.Albedo = c.rgb;
o.Alpha = c.a;
}
ENDCG
}
Fallback "Hair/Test/TestHairShader"
}
基本的にはPropertiesにColorとMaintexを追加し、適用しているだけですが、以下のことに気を付ける必要があります。
includeのパス
#include "Packages/com.unity.demoteam.hair/Runtime/HairVertex.hlsl"
元の記述では #include "HairVertex.hlsl" となっているのですが、パスの問題でこのままだと正常に処理されないので、パスをPackagesから書く必要があります。
UVの取得
struct Input
{
float3 strandTangentWS;
float3 strandColor;
float2 strandUV;
float2 surfaceUV;
};
元の記述では
struct Input
{
float3 strandTangentWS;
float3 strandColor;
float2 strandUV;
};
ですが、このままだと生え際の部分のUV(もとのメッシュのUV)が取得できないので o.surfaceUV = hair.rootUV; と併せて記述する必要があります。
MetalicとSmoothnessは使えない
MetalicとSmoothnessは完全に非対応なようで、現状はこれを設定すると描画が破綻してしまいます。 設定しないようにしましょう。
ほかは通常のSurface shaderとほぼ同様に書けると思います。
また、余談ですが Input に定義されている strandUV についてですが、これはHairの根元から毛先までのUVなので、これをうまく使えばゲーミング髪の毛とか作れると思います。
以上、現状のレポートでした。
所感
触ってみた感想ですが、ほかのファーシェーダーほぼ触ったことなかったので、リアルタイムでファーがふぁーふぁー動いているのに結構感動していました。 特に動作自体はかなり軽量で、あれだけわさわさ動かしても全然処理落ちしないなんて~! とまさに驚きの連続です。
欲を言えば、 + 事前に生成が必要なこと + 色変えは自分で書かないといけないこと(rootUVとか用意してあるくらいだし、これは普通に後で対応されそう) + 動きが流体ベースなのか、髪を床に寝かせることができない(広がってしまう)こと
あたりが改善されればより完璧だな! と思っています。
それと、現状ではコンピュートシェーダーが動作する環境でないと動作しないとのことで、一部のスマホなどでは動作しないかもです。 自分のPixel 3では動きませんでした…(これは単純に何か設定をミスってる説アリ)。
ファーシェーダー自体は比較的よく見る処理ですが、Unity標準実装となればファーシェーダー採用の敷居をかなり下げることにもなりますし、今後の開発・発表が楽しみですね。
以上、お付き合いいただきありがとうございました。
追記
ゲーミングヘアUnityちゃん作りました。
Unity hairでゲーミングヘアのUnityちゃん作ったwww
— 麻木浅葱 / ARメタバース (@asagi_00a3af) 2022年8月12日
※音は出ません pic.twitter.com/2eWGI7332l
後から知ったんですが、どうやらこの日(13日)はUnityちゃんの誕生日だったらしく…。 めでたい日に変なもん作ってすみませんでした!
Unity hair触ってみた - 事前準備編
詳しいことは何も把握してないんですが、UnityのデモチームからHairというプロダクトが出てきました。
Unity hair! Real-time sim and rendering.
— rob cupisz (@robcupisz) 2022年8月11日
Wide range of realistic hair types and styles. Fur! Alembic groom import and procedural grooms.
Clustering/LODs for scalability. pic.twitter.com/GQudtsI8GX
Unity上ででリアルタイムに動くファーシェーダーで、現時点では上記の通りデモ扱いなのですが、どうやら本体への実装も予定されているようです。
Hi, and thanks. :) Yes, the plan is to bring it mainline once data and API has settled a while longer. Regarding scalability, the system already builds hierarchical LODs, and so far the simulation uses that data. We plan to use the data for rendering as well.
— Lasse J F Pedersen (@codeverses) 2022年8月10日
Githubはこちら https://github.com/Unity-Technologies/com.unity.demoteam.hair
で、どうやらデモ段階ながらUnity上で試せるようなので触ってみました。
インストール
Unity Package ManagerのGit URLインポートに対応しているので、URLを入力するだけで使えます。
Use Add package from git URL (in the Package Manager): https://github.com/Unity-Technologies/com.unity.demoteam.hair.git
Unity Package Managerについてはこちら https://docs.unity3d.com/ja/2019.4/Manual/upm-ui-giturl.html
使い方
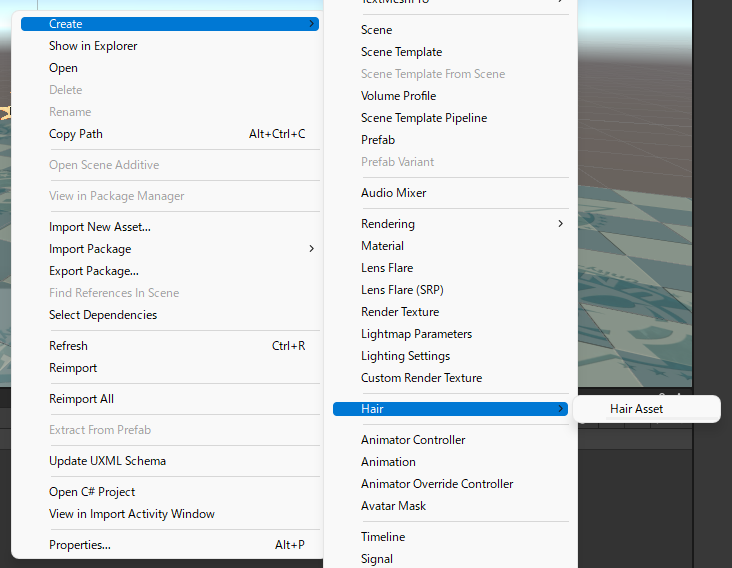
- Hair assetを作成
- オブジェクトにHair Instanceをアタッチ
- ②をセットアップ(①で作ったアセットをセット)
- (必要に応じて)シェーダーを作成してマテリアルをはめ込む
Hair assetを作成
Packageがインポートできていると、Projectタブから右クリックでアセットを作成できる。

アセットのセットアップはInspectorから

自分もまだ全部はチェックできていないので、触ったところだけ軽く解説します
Settings Procedural
Hairの形状等の設定を行える。
Placement
- Primitive
- Custom
- Mesh
の3つから選べる。 ここで選んだ結果に応じて設定項目がいろいろ変わる。
基本的にはMeshを使うことになると思います。
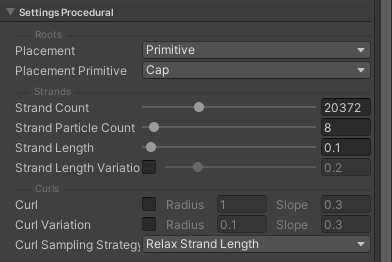
Placement [Primitive]
あらかじめ用意されてる生成タイプ。 設定画面は以下のようになる。

Placement Primitive
- Curtain
- Brush
- Cap
- stratified Curtain
の4つから選べる。
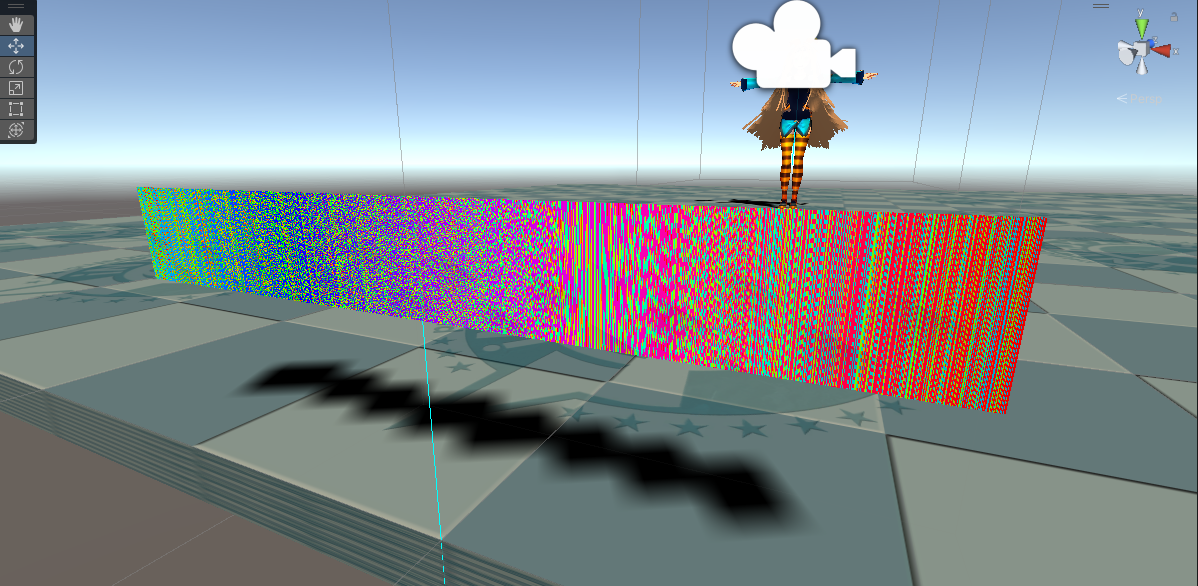
それぞれ + Curtain

Hair(毛穴)が横一列に配置され、厚みがHair一本分しかない。(多分)変形もできない。
- Brush

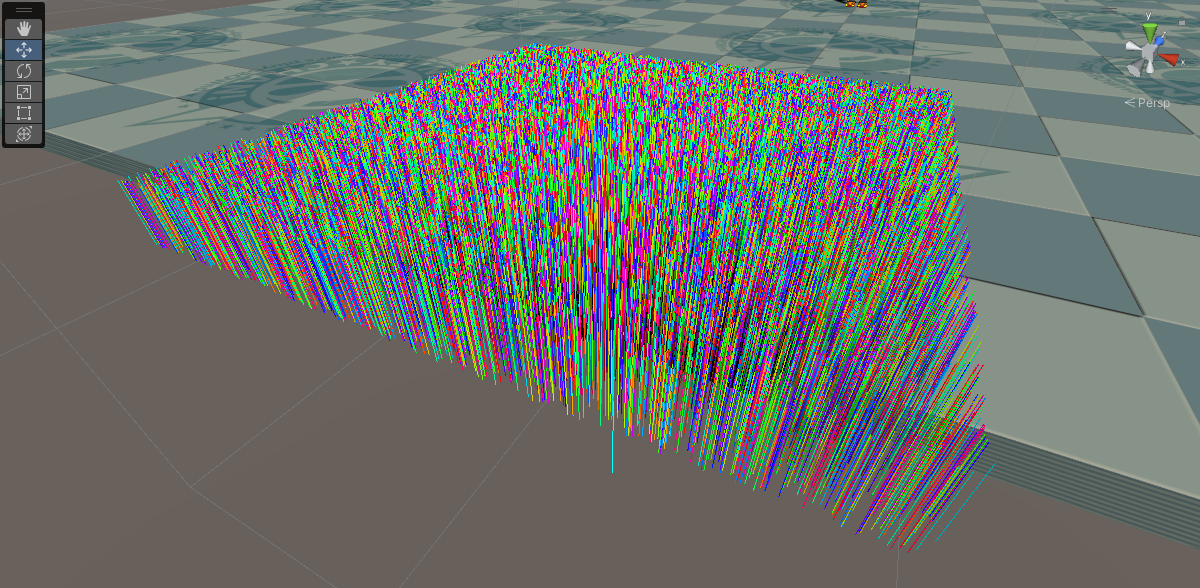
板状に毛穴が配置され、Hairが生成される。2次元的な生成形状。こちらも変形は不可。
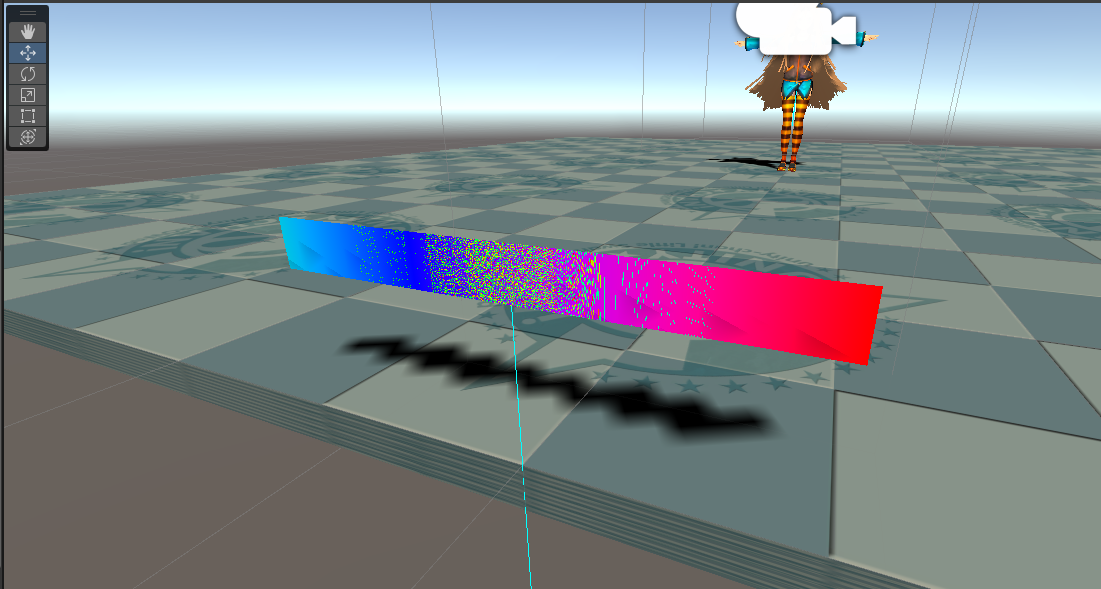
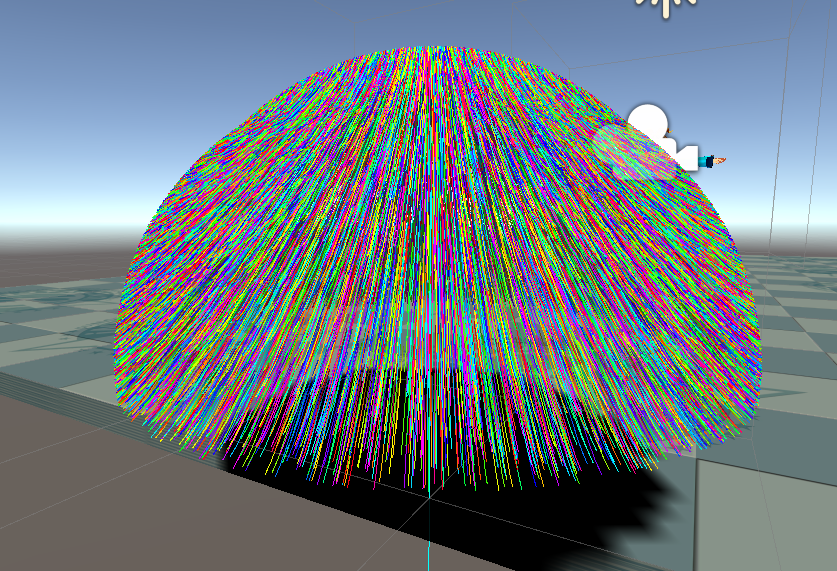
- Cap

半円状に毛穴が配置され、Hairが生成される。3次元的。
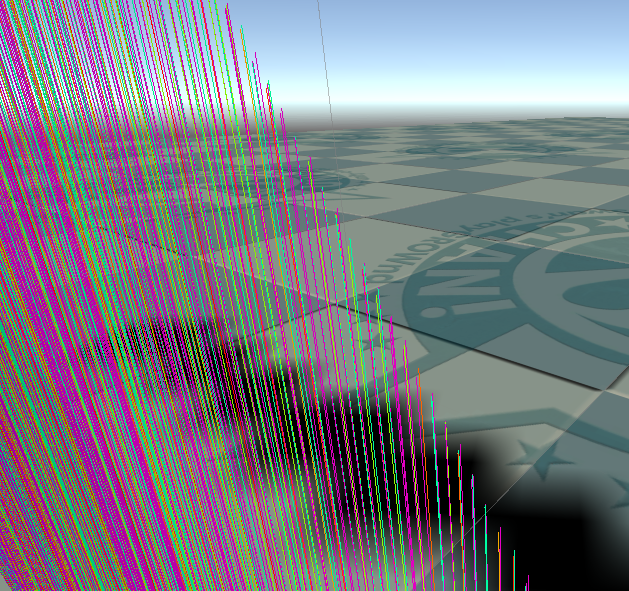
- Stratified Curtain

基本的にはCurtainと一緒だが、寄って見ると1つの毛穴から複数本Hairが出ているように見える。 詳しくは検証してないので良くは分かってないです。

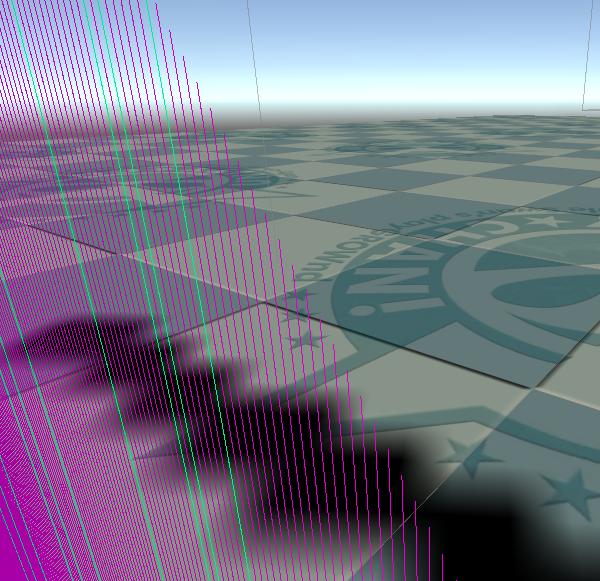
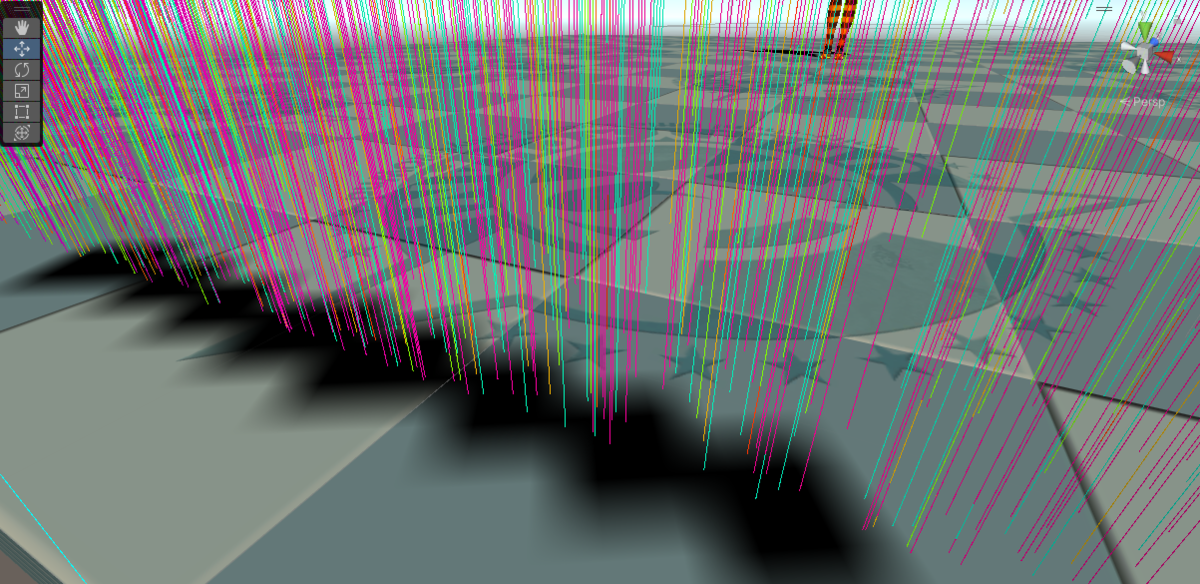
(Stratified Curtainで生成したHair)

(Curtainで生成したHair)
そのほかの設定項目
- Strand Count 毛の本数の調整。 人間の頭なら 5000 ~ 20000 くらいが適切。
あまり多いとPCが固まるので注意。
Strand Particle Count 最初Particle? と思ったがおそらく物理演算の基準になる粒。髪の毛にあるある種の関節の個数のこと。 これが多いとHairがより綺麗にカーブするようになるが、多くしすぎるとPCが固まるので注意。
Strand Length Hairの長さ。
Strand Length Variation Hairの長さのばらつきの調整。 0-1の間で設定できるので、おそらく1 ~ Strand Length Varitaionの値で乱数をとって、Strand Lengthに乗算して用いられる。
設定すると以下のように毛先のばらつきなどを表現できる。

- Curl Hairの巻を調整。 うまく調整すればラーメン大好き小池さんみたいにできるかも? 軽く触っただけなのでどれくらいいけるかは不明…。
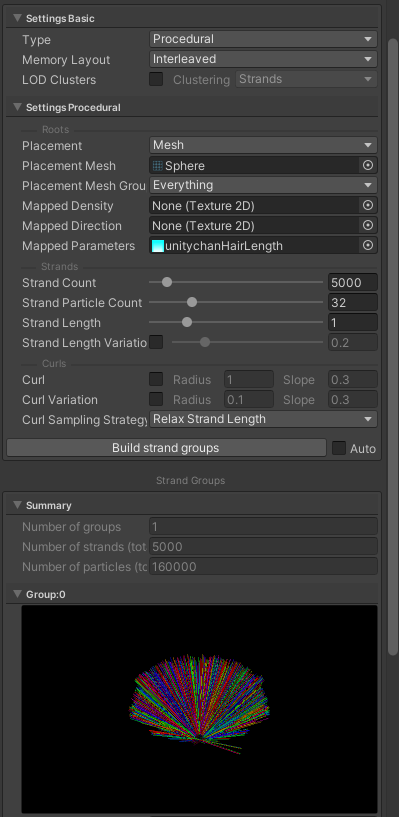
Placement [Mesh]
任意のMeshに髪の長さや生え方などをマップで指定できる結構自由度の高いモード。 実際に動物や人間の髪などを作成する場合は基本この指定になる。
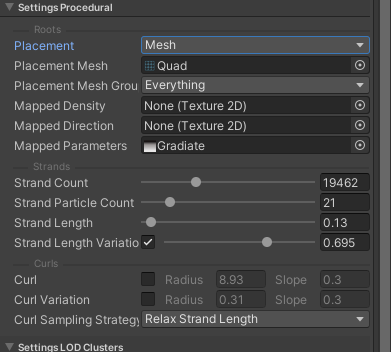
設定画面は以下。

Placement Mesh Meshを指定。
Placement Mesh Groups 生成に用いるメッシュをメッシュグループ単位で指定できる。 例えば全身一体で人間のモデルを作ったときなんかは、頭部だけ指定して髪を生やすなどができるか。
Mapped Density 2階調画像でHairの有無を指定できる。
黒なら生成せず、白なら生成。 グラデーションなどは適用されないので注意。 Placement Mesh Groupとうまく使い分けたい。
- Mapped Direction 生成されるHairの向きを指定できる。
ちゃんと試せてないのだが、Specify object-space direction mapと書いてあるので、そのようにするとよさそう。 髪の毛の流れを作りたい時などに使いそう。
- Mapped Parameters RGBA4チャンネルにそれぞれ
R - Hairの長さ G - Hairの太さ B - Hairの巻き半径 A - Hairの巻き角度
が割り振られている。 G, B, A部分に関しては今回は未検証。
長さの調整は、前髪は短く後ろ髪は長く…といったときに重宝しそう。
残りはPrimitiveと一緒です。
Placement [Custom]
未検証
事前準備はこの辺で。 長くなったので分割します。
ARメタバースについて
このエントリーは ためになることがいっぱいある AEC and Related Tech Advent Calendar 2021 の提供でお送りいたします。 adventar.org
みなさんこんにちは、麻木浅葱です。
今日はARメタバースについての話をしようと思います。
メタバースとは
メタバースについて正確に記すことが難しいのですが、身近な例でいうと、WikipediaによるとMMORPGが世界で初めてのメタバース成功例ということなので、どうやらMMORPGと似たようなものと考えてよさそうです。
(MMORPGがなんだかわからない人は FF14 とか DQ10 とかでググってください)
要は『複数のプレイヤーが接続できる、コンピュータを通して接続できる電子的に表現された空間』ということですかね。
ARメタバースとは
ARメタバースというのは、既存のメタバースという概念をさらに発達させた、実在空間上に展開されるメタバースのことです。
例えるなら電脳コイル
という作品の世界観が一番近いでしょう。
個人的には、 VRメタバースが流行らなくてもARメタバースは絶対流行る と思っています。
なぜARメタバースが流行ると言えるのか
怪しい商材屋みたいないい方になりますが、ARメタバースは流行る、というよりは "必ず" それが当たり前の世界になります。
誤解を恐れず言うのであれば、これこそが我々の生きる世界だからです。
VRは良くも悪くも現実によく似た別の世界です。 似ているといっても、それは単純な現実の模倣というわけではなく、現実にない美しさ・遊び・物理法則の向こう側 なんてものはVRでしか作れません。
しかし、我々の肉体が実際にあるのはここ、現実世界です。
どんなにVR技術が進歩しても、メタバースにお金が集まっても、我々の肉体が急に電子化されて、VRの世界に入っていけるわけではありません。 食事・排泄・睡眠はどうあがいてもこの現実世界で行うしかないのです。
これは全くクリアできない要素ではないではないものの、 人間が栽培される ような世界観でなければ、なかなか難しいでしょう。
しかしそこへきて、AR(Augmented Reality)はその名の通り現実の拡張。
我々が生きるこの物質ベースの世界に、電子的な拡張性を持たせたものが ARメタバース なのです。
少し話としては飛躍しますが、ARは今まで人類が何万・何百万年と繰り返してきた『拡張の歴史』の延長線上にあるものでもあります。
ARはみなさんご存じのように、現実の我々の世界を拡張し、情報を増やし、我々の生活や様々な活動を豊かにするのです。 これは革新的な技術であり、確固たる新技術ではありますが、その性質だけに絞って言えば、人類は過去にも同じことをしているといえます。
それは例えば、人が獲った獣の肉を食べやすくするために作ったナイフでした。
また、足腰を悪くした人のために作った杖でもあり、
移動力を向上するために家畜化した馬でもあります。
これらのモノはみな、人類が自身の肉体をベースにして、より生活を豊かにするために「人体の拡張」そして「生活の拡張」を試みた結果なのです。
そしてそれはARでも同じです。
人類の歴史は、必ずしも今後流行るものを約束するバロメーターではないですが、上記のような理由で、個人的にはARメタバース時代の到来を確信しています。
ARメタバースの定義
メタバースの定義は最近ずっと揺れてますね。
比較的新しい語だからということもありますが、MMORPGであったり、VRSNSであったり、 今メタバースと呼ばれるようなものが、それ以前に細分化され、それぞれが1つのジャンルとして(少なくとも今までは)メタバースという語を意識せずに発展してきた歴史があり、 そもそもその分野にいる人が、自分の分野を『メタバースと認識していない』というのも理由に上げられそうです。
これについては時間を経ることでおいおい定まっていくのかなと思ってます。
まあたぶん今でいう『電脳空間』的な意味を追随するような感じになるでしょう。
ではARメタバースについてはどうなるか、というところですが…。
これは私なりの解釈ですが
現実空間上に現実とは異なるレイヤーで電子的な空間が構築され、そこに肉体・ないしは電子的な手法をもって干渉できること
というのが1つの定義にできるのではないかなと思っています。
そもそもARの土台になっているこの現実こそが1つの universe なわけですから、そこを拡張する "バース" だろうということです。
ARメタバースにおけるデータの取り扱い
ARメタバースは、現実上に展開される新たなレイヤーということもあり、情報の取り扱いには細心の注意が必要です。
これについては電脳コイル履修者ならわかるかと思いますが、作中では
子どもたちが電脳世界の掃除屋『サッチー』に対抗すべく作り出されたアイテム『メタタグ』。 これは電脳世界における物質(電脳物質)に対し影響を及ぼすものだが、「電脳空間上のデータと連動してる」信号機などにも影響を及ぼすことがある
や
(AR)メガネをかけた子どもたちに、黒い影のような電脳体が近づき、子どもの電脳体(意識)を連れ去ってしまう
といったようなシーンがあります。
これらはすべて、電脳空間上におけるデータと、それに相対する現実の物質の情報が連動していることが原因であり、特に人の意識や信号機などといった人命に直結するようなものは、電脳世界から操作できるべきではないといえます。 (作中ではこれ原因で子どもが亡くなる事件が起きている)
ということで、ARメタバースにおいて、現実物とメタ(電脳)物が連動するためには、以下のようなルール作りが必要であると思われます。

上記はざっくりとした図ですが、要約するのであれば 『常にデータ的主導権は現実にあり、メタ空間上のデータはあくまで Augmented/拡張 領域であって、現実のデータを上書きすべきではない』 というようなところでしょうか。
信号機の表示情報は、常に現実の信号機の表示状況をメタ側が読み取って再生すべきであって、メタ側で信号機の表示(色)を切り替える操作を行ったからと言って、現実の信号機の表示をメタに合わせて切り替えるべきではない。 ということですね。
ARメタバースはいつ来るのか
Azure Spatial AnchorsやNiantic Lightshipなんかを触っている感触としては、
すぐには来ないが遠くともない
という感触を受けています。
というのも、オフィスや部屋、展示場といったものの配置が 変わらない/変わりにくい 場所ではほぼほぼもうできてるんですよね。
サーバーリソースの問題さえ解決すれば会場にいる人全員で同じAR(同じ3Dモデルという意味ではなく、同じ場所に置かれた・同じ状態を共有する・同じ3Dモデルということ)を表示できる、という段階ではあると思うので、あとはこれをどう範囲を広げていくかという部分です。
もちろんそれが大変なのですが…
MSさん、Nianticさん、応援しています。
来るべきARメタバース時代に向けて今何ができるのか
個人的には、粛々と今できる範囲で開発を続けていれば良いと思う。
先ほど挙げたように、Azure Spatial AnchorsやNiantic Lightshipといった基礎技術はすでに公開され、素晴らしいことに我々が触れるように整備してもらっています。
さらに、これらが無料で使えるだけでなく、Nianticに至ってはARメタバース(リアルワールドメタバース)を作る企業に投資するとまで言っているので、 我々は、すでにその一歩をつかんでいると言えます。
この機を逃してはならない。 木屋町の怪しげなオババによると、好機はいつも目の前にぶら下がっているものらしい。
それをつかむべく手を伸ばさずに、何ができようか。
また、もしかしたら
なんてことにならないように、ARメタバース協会くらいは早めに立ち上げるべきなのかもしれないですね。
誰かそういう団体立ち上げるなら僕も仲間に入れてください。一生懸命働きます。
総括。で、何がやりたいのか
個人的には、やはりARメタバース。 現実空間に置くみたいに電脳物を置いて、それが現実のものと同じように扱えて、 サッチーみたいな掃除屋が来て、あまり変なもの置くと行政に怒られて…。
そういった、 ARがあることが当たり前の世界 が欲しい。
デンスケと一緒に暮らしたい。
今はとりあえずこれを目標にできることを初めています。
是非ARが当たり前にある世界実現のため、みんなで一緒にARメタバース作っていきませんか!!!
Blenderでアニメーションを作ってUSDZに持っていく
Apple AR Quick Look試した - mtwandのブログ
↑で使ったオブジェクトを作ったメモ
なお、たぶんMacじゃないとできない。
Blenderでオブジェクトを作る
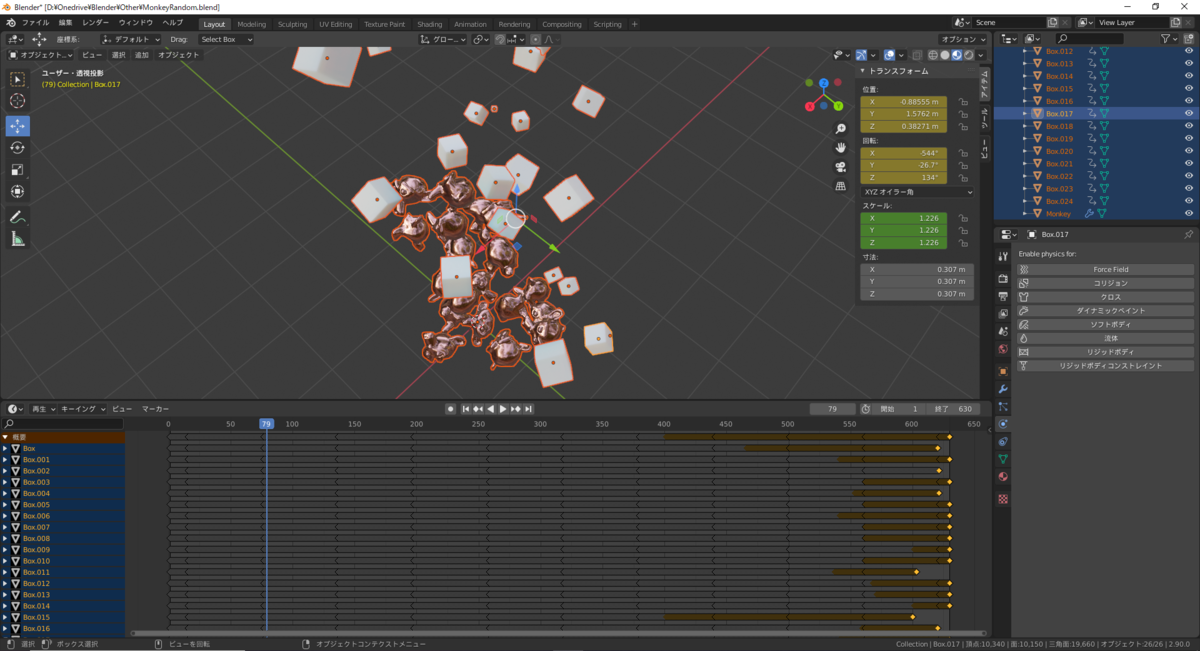
適当なオブジェクトを作る。今回は猿タワーにボックスを降らせるようなもの。
- 猿タワーを作る
- プリミティブの猿を生成
- 配列複製
- 形状で分離
- 位置を揃えてランダムトランスフォーム
- 統合
- ボックスを降らせる
- 猿タワーにリジッドボディ/タイプ・パッシブを追加
- プリミティブのボックスを生成
- リジッドボディ(タイプ・アクティブ)を追加
- マテリアルを設定
- 配列複製(25個)
- 形状で分離
- 位置を揃えてから、ランダムトランスフォーム
- 適当に位置を調整
- 物理演算
- オブジェクトを全選択し、メニューからオブジェクト→リジッドボディ→キーフレームにベイク でアニメーションに書き込み
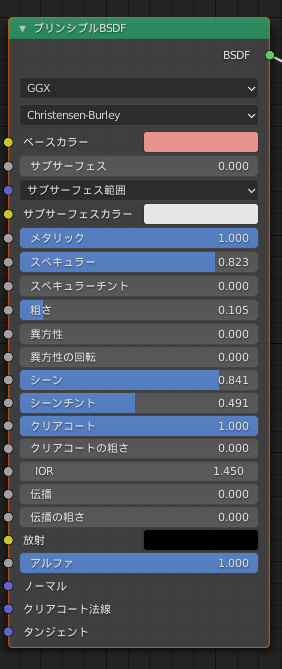
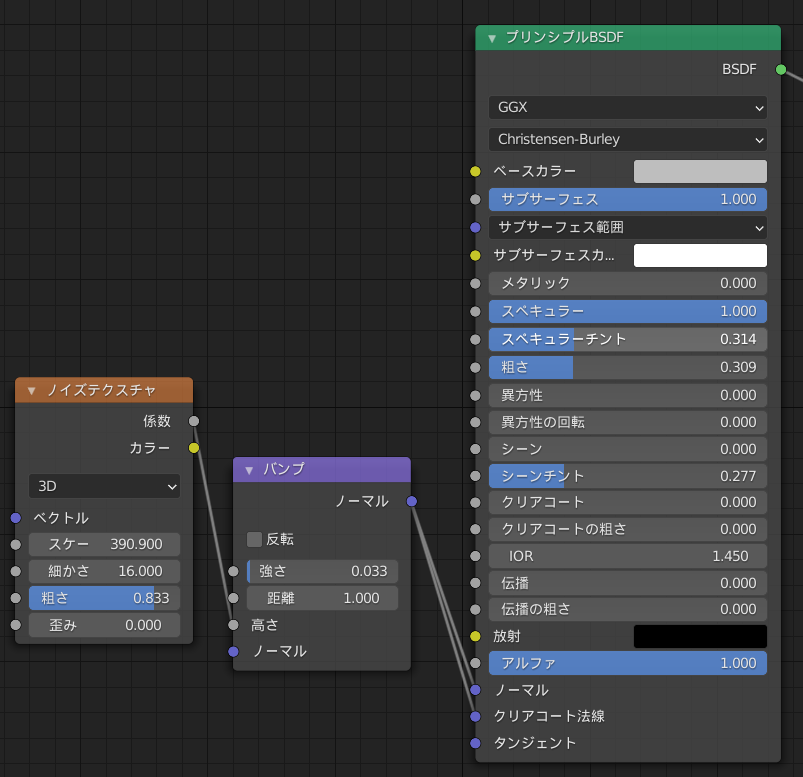
という感じ。 今回はBlenderで作ったマテリアルをどの程度USDZまで持っていけるのか見たかったので、マテリアルも少し調整した
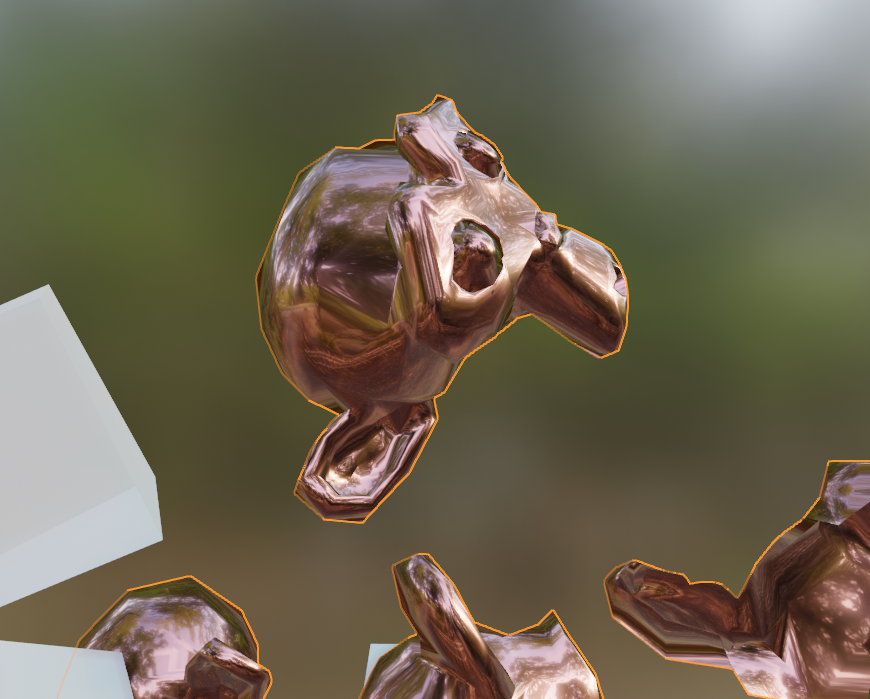
- 猿


金属光沢の強い、磨かれた銅のイメージ。
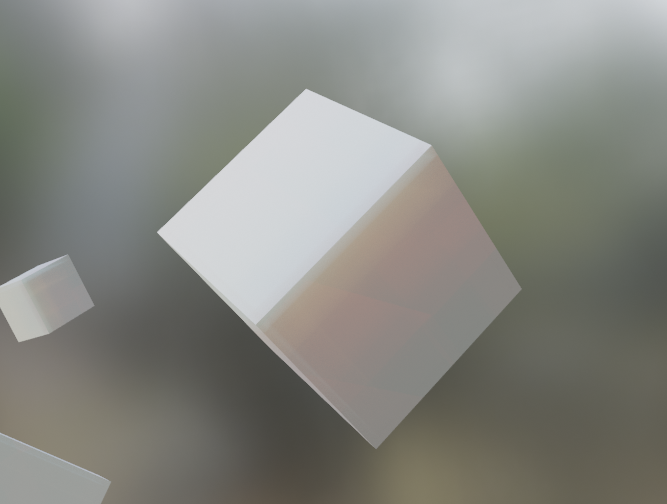
- ボックス


つるっとした表面処理のシリコンみたいなイメージ。 サブサーフェース。
書き出し
書き出しは glTF として書き出す。アニメーションがない場合はOBJでも良いが、特に理由がなければ glTF でよいと思う。(OBJはアニメーションが連番書き出しになって大変なことになる。なった。)
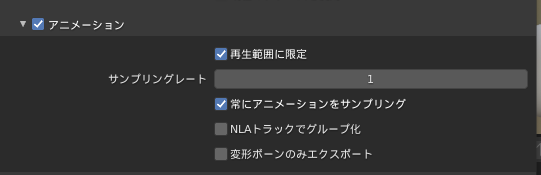
なお、書き出し設定で、下記のようにアニメーションのグループ化に関するオプションを外しておくこと。

これが何かというと、NLAのトラックごとにアニメーションをグループ化して、別アニメーションとして埋め込んでくれる機能なのだが、複数オブジェクトにまたがるアニメーションを処理せずに書き出すとすべて別トラック扱いになってしまったので、今回は外しておく。
※外さないと↓の様になる

作ったオブジェクトはこんな感じ

変換
Apple Reality Converterをインストールする
ARツール - 拡張現実 - Apple Developer
↓これ

以前はコンバータがXCodeに含まれていたらしく、コマンドラインから呼び出す必要があったらしいが、今は1つのアプリケーションとして提供されている。GUIで楽ちん作業だ。
インストール出来たらこれを起動し、先ほど作ったglTFファイルをドラッグ&ドロップで読み込ませる。
変換処理が走ってプレビューが表示されるので、問題ないことを確認したら、画面左上のFileからExportを選択。適当なフォルダに書き出す。
以上。
USDZファイルが生成出来たら、Apple公式のサンプルを参考に、どこか適当なサーバーに上げてみる。うまく再生出来たらOK.
所感
マテリアルはUnityのStandard程度のパラメータ調整が可能なものと思われる。 猿の金属光沢は反映されているが、サブサーフェースはさすがにダメっぽい。
どうにかしてシェーダーをくっつける方法はあるのだろうか。
Apple AR Quick Look試した
そろそろ試したいなと思ってやってみた。 結果はこちら
AR Quick Look完全に理解した pic.twitter.com/Nlxibi6Dfb
— 煉獄の女と化した麻木浅葱bot(男) (@asagi_00a3af) 2021年1月21日
実現している機能としては + アニメーション付きUSDZの再生 + Blenderからマテリアルの引継ぎ + Unity Standardマテリアル程度のマテリアル設定の引継ぎ + People occlusion + 自分で確認できたのは手だけ + 実際の部屋の環境マップ + カメラのピント位置に合わせたボケ表現
ARKitでできることは大体できる、って感じですね。今回は確認できてないけど、たぶん光源推定もできるんじゃないかと思います。
やり方
AR Quick Lookを使ったモデルのプレビュー - 日本語ドキュメント - Apple Developer
↑のページの最後にサンプルコードが乗っているので、これをそのまま自分の環境に合わせて書き直して、適当なサーバーにアップ(もしかしたらHTTPSじゃないと動作しないかも)して、お手持ちのiPhoneかiPadで開けば動作が確認できると思います。
所感
AndroidのScene viewerでも言えることですが、単純な「オブジェクトが見たい」という要求に対して、これ以外のアプローチをとる理由が特に思いつきません。
リアルタイムでカスタマイズしたり、ゲームっぽい要素を追加するのであれば何かしらコードを描く必要はあります。

